Cara Buat Sitemap Untuk Label Artikel
SITEMAP 1
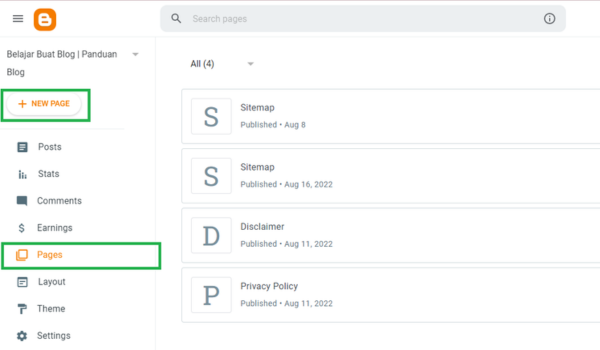
1. Pertama sekali korang pergi bahagian Pages dan klik New Page
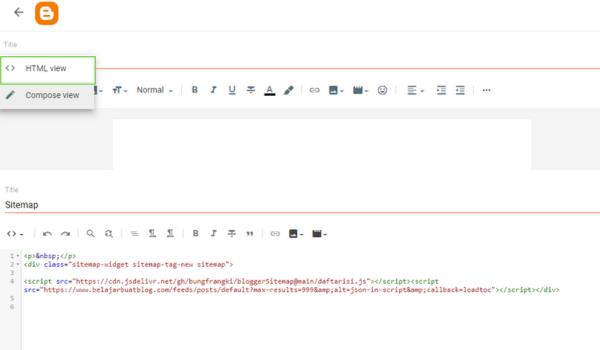
3. Masukkan kod di bawah :
4. Klik Publish. Korang akan nampak sitemap tu jadi seperti di bawah :
Selamat mencuba.
3. Masukkan kod di bawah :
<div class="sitemap-widget sitemap-tag-new sitemap"><script src="https://cdn.jsdelivr.net/gh/bungfrangki/bloggerSitemap@main/daftarisi.js"></script><script src="https://www.belajarbuatblog.com/feeds/posts/default?max-results=999&alt=json-in-script&callback=loadtoc"></script></div>
4. Klik Publish. Korang akan nampak sitemap tu jadi seperti di bawah :
SITEMAP 2 (JADUAL)
Korang boleh masukkan kod di bawah :
<style type="text/css">#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;padding:1px 0 2px 11px;background: #3498DB;border:1px solid #2D96DF;border-radius:4px;-moz-border-radius:4px;-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}.labl a{color:#fff;}.labl:first-letter{text-transform:uppercase;}.new{color:#FF5F00;font-weight:bold;font-style:italic;}.postname{font-weight:normal;background:#fff;margin-left: 35px;}.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}</style><div id="toc"><script src="https://cdn.jsdelivr.net/gh/penaindigo/Pena-Indigo-Code@a134f9def601a6f77332eccc35d3d20e0d3c7e49/sitemappenaindigo.js" type="text/javascript"></script><script src="/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script></div>
Gambar di bawah adalah contoh sitemap yang mempunyai jadual. Nampak lagi kemas dan tersusun.
















No comments:
Post a Comment